今回の記事ではpythonを使ったGUI付きのアプリケーションの紹介です。
Pythonの標準ライブラリであるtkinterを使用すれば、
比較的簡単にUI(ユーザーインターフェース)付のアプリケーションが作れます。
tkinterの入門に最適な書籍については、
別記事で紹介しているのでよかったらご覧ください。
今回は、PythonでUI付のアプリケーションを作る方法についてご紹介します。
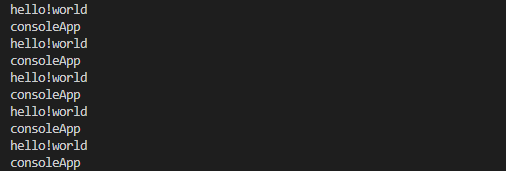
pythonの標準の機能では、コンソールと呼ばれる黒い画面に結果が表示されます。
はじめはこんな感じでprint()したと思います。

自分で計算して表示する分にはこのコンソールに何か表示させて終わりでいいんですよね。
ただしですね、
人につかってもらうようなアプリケーションの場合は、そうはいきません。
コンソールのみのアプリケーションの場合、たいていこうなります。
★同じ職場の人に頼まれてやっと完成したpythonのアプリケーション。
それを依頼した人に渡して動きを説明します。

やっとできましたよ!
使ってみてください!

この黒画面なに…
みづらいんだけど…
せっかく作ったのに…悔しいですね。
というわけで、人に使ってもらうアプリケーションについては
UI付のアプリケーションがほぼ必須です。
もちろん、pythonなど周りが全員やっている場合には理解があるので
そのままコンソールに表示させるのもアリかもですが…
それではUI付でアプリケーションを作るとどんな感じになるのか
軽く例を紹介します。
pythonでUI付のアプリケーションを作るとどうなるのか
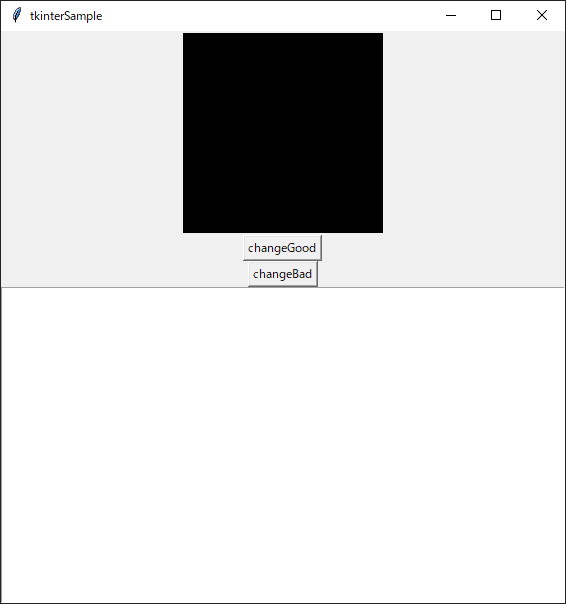
それではさっそく簡単にUI付のアプリケーションの画面をご紹介します。
こんな感じです。

なんとなくアプリケーションっぽいですよね。
ボタンも配置されていて、機能も付いていそうです。
それでは簡単に作ったこのアプリケーションの解説です。
アプリケーションの説明
このアプリケーションの機能は3つです。
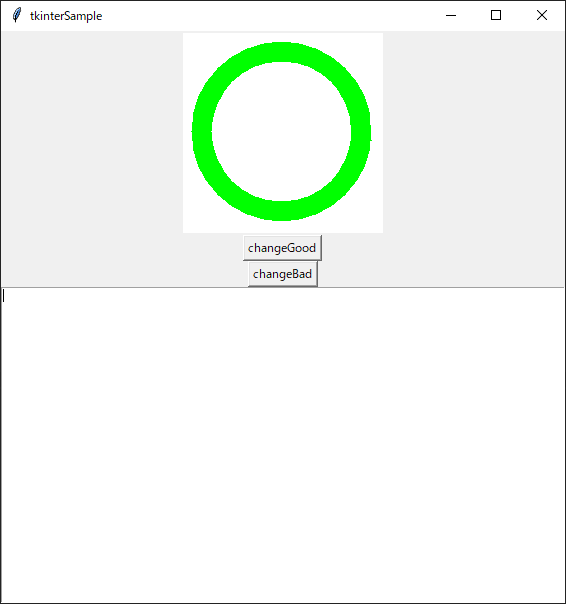
1つ目はchangeGoodボタンを押すと、
このように黒い四角に○を表示させます。

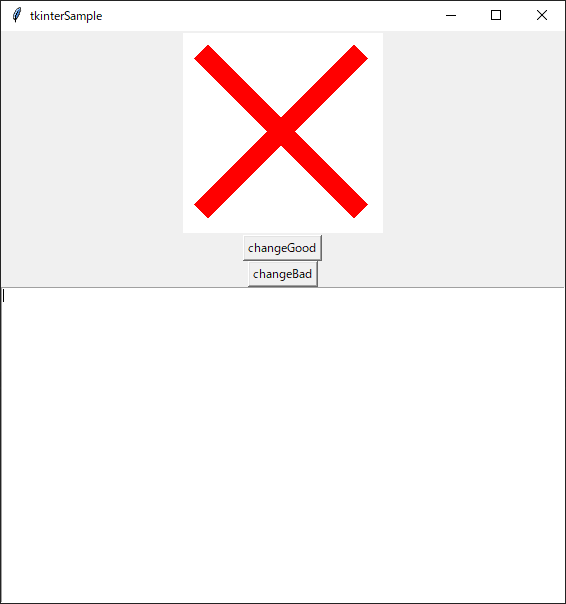
2つ目はchangeBadボタンを押すと、
先ほどの○から赤い×ボタンを表示させます。

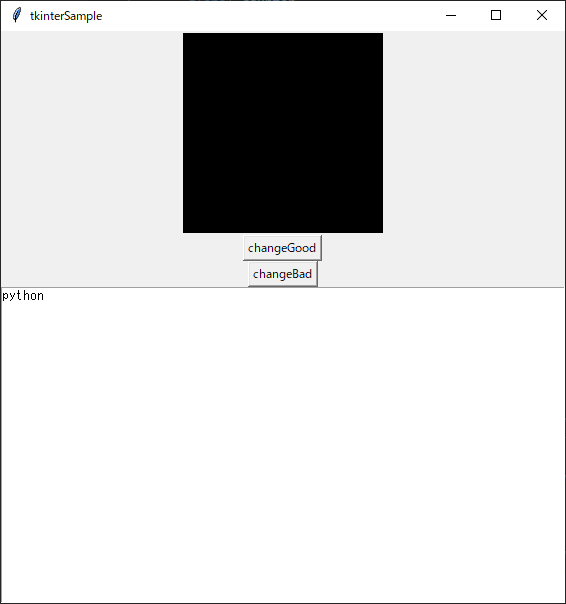
3つ目は、キーボードで入力したボタンのキー番号を取得してコンソールに
表示させます。
例えば、pythonとキーボードで打ってみましょう。
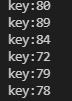
すると、こんな感じで表示されます。


[python]と打ち込んでいるので、
pが80
yが89
というように、何のキーが打たれたのか判断することができます。
しかもこれ何かしらのキーボードのキーが押された瞬間に反応します。
アプリケーション側で入力待ちしているイメージです。
コンソールでもinput関数があったと思いますが、
挙動としては同じようなイメージです。
このアプリケーションのソースコード
何となくアプリケーションの挙動は理解していただけたと思いますので、
ここでソースコードを載せておきます。
ポイントは、Tkinterを使っているところですね。
Tkinterはpythonの標準のライブラリですが、
コンソール上でのやり取りしかしていない人には
なかなか馴染みがないのでは??
import tkinter as tk
import tkinter.font
counter=0
tmr=0
key=0
def click_btn():
global counter
counter=0
text.delete('1.0','end')
def key_down(e):
global key
global counter
key=e.keycode
print("key:"+str(key))
def click_Get():
txt=text.get('1.0','end')
print(str(txt))
def change_OK():
result_Canbas.create_rectangle(0,0,200,200,fill='white',outline='white',width=10)
result_Canbas.create_oval(20,20,180,180,fill='white',outline='lime',width=20)
def change_NG():
result_Canbas.create_rectangle(0,0,200,200,fill='white',outline='white',width=5)
result_Canbas.create_line(20,20,180,180,fill='red',width=20)
result_Canbas.create_line(20,180,180,20,fill='red',width=20)
def clear_OKNG():
result_Canbas.create_rectangle(0,0,200,200,fill='white',outline='white',width=5)
result_Canbas.create_line(20,180,180,100,fill='black',width=15)
root=tk.Tk()
print(tk.font.families())
root.title('tkinterSample')
result_Canbas=tk.Canvas(root,width=200,height=200,bg='black')
result_Canbas.pack()
button=tk.Button(text='changeGood',command=change_OK)
button.pack()
buttonGet=tk.Button(text='changeBad',command=change_NG)
buttonGet.pack()
text=tk.Text()
text.place(x=10,y=50,width=100,height=20)
text.pack()
text.focus()
root.bind('<KeyPress>',key_down)
root.mainloop()ソースコードの解説
まずはtkinterを使用するので初めにimportしてください。
次に、関数を用意しましょう。
今回使用しているのは、おもにイベント関連です。
例えば、change_OK()は、changeGoodボタンを押したときにイベントが発生するようにしています。
この関数との関連付けは、buttonの定義のところでしています。
command=change_OKという箇所です。
また、キーボードに入力されたキー番号の取得ですが、
root.bindで関連付けしてあります。
Tkinterの使い方を参考にした書籍
ちょっとtkinterに興味がわいてきましたね!
そんなあなたに紹介したいのがこの本です。

前回の記事でご紹介しましたが、
ゲーム開発と書いておきながら意外と序盤でtkinterの解説をしてくれています。
ゲームよりもアプリケーションを作りたかったので、意外な誤算でした笑
今回紹介したアプリケーションの中身で使用している、例えば○や×の描写方法なども
詳しく解説してくれています。
まとめ
今回はpythonでUI付のアプリケーションを作るとどうなるか?
についてご紹介しました。
「自分で作ったアプリケーションを人に使ってもらう」
って結構楽しい経験になります。やる気もあがりますし!
もっとこうしたほうがいい、やこういう機能があったらいいな。
に関しては、人に使ってもらうのが手っ取り早いです。
自分ひとりで開発しているとどうしても思い込みなどありますから。
すくなくても、コンソールタイプのアプリケーションをすんなり
受け入れてくれる人はなかなかいないと思います…
UIつきのアプリケーションでデザインや機能性を上げるための配置方法など
勉強するのも楽しいですよね~奥が深いです。