今回は、引き続き画像処理ソフトであるImageJについてお話していきます。
ImageJとは無料の画像処理ソフトです。
無料だからと侮っているとびっくりするくらい強力なツールがそろっており、
単純に画像処理をしたいだけならこのソフトだけでも結構いけます。
当然数値処理をしたり、
シミュレーションしたりなどそこまで行くと範囲外ですが、
基本的な画像処理ならImageJだけあれば大丈夫です。
そんなImageJですが、
今回は画像の輝度を3次元的に表示する方法についてご紹介します。
三次元的にというのがポイントですね。
基本的には2次元の画像を解析することがおおいというか、
ほとんどがそうだと思います。
そこに、輝度情報をZ軸に持ってくることで、
画像のどの部分の輝度が高いのか??
というのを視覚的・立体的に把握できます。
これは、他の人に説明するときに結構使えます。
数値で、ここがこれくらいの輝度で….
というよりも、山のようにここが高いよね!
と説明したほうが圧倒的に説明がわかりやすいですから。
では張り切ってやり方をマスターしましょう!
画像の輝度を3次元的にマッピングして、
説明資料を充実させられる。
Youtubeチャンネルにさまざまな動画を上げています。
↓↓↓こちらからYoutubeチャンネルにアクセス!! ↓↓↓
本ブログはアフィリエイトを用いた広告を掲載しています。
三次元的にマッピングって、具体的にどんなもの??
百聞は一見に如かずということで、
実際に画像の輝度を使って三次元的にマッピングしたものをお見せします。
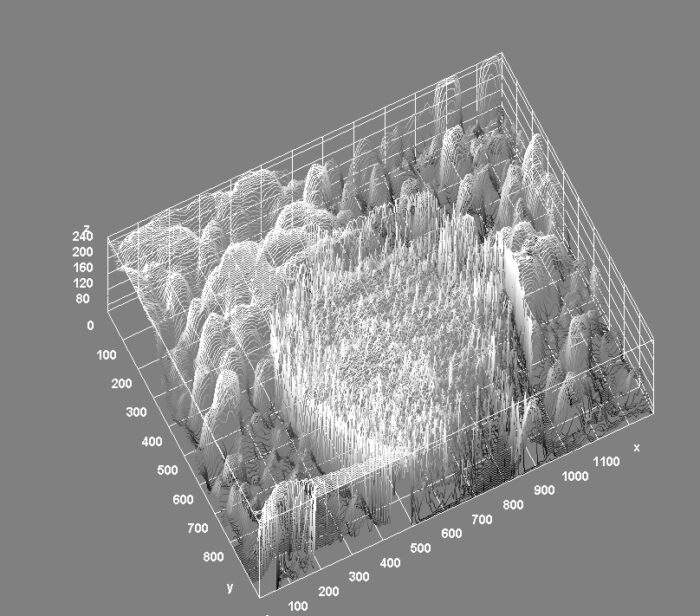
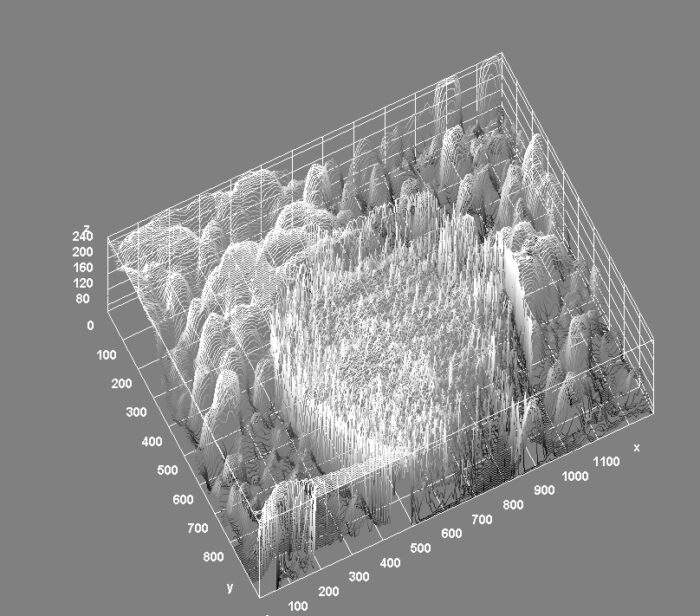
それがこちらです。

実際に画像を使って手順を説明。
今回は次の2stepで実際の作業を解説します。
ポチポチしていくだけで簡単に三次元にできます。
あまり難しいことは考えずにやっていきましょう!
画像をImageJで取り込む。
まずは、輝度を三次元的にマッピングしたい画像を用意してください。
おそらくこの記事を読んでいるあなたはすでに対象の画像があると思います。
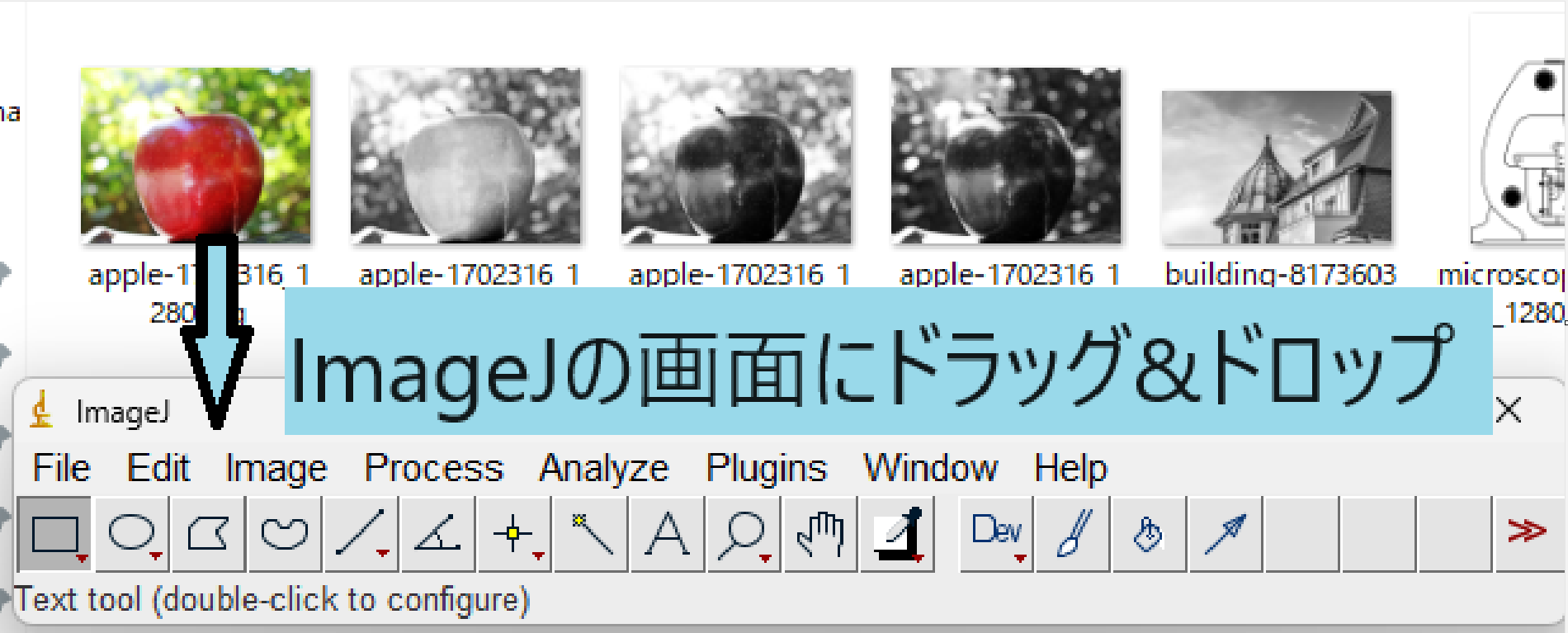
ImageJに画像を取り込む方法は二つありますが、
より直感的な方法であるドラッグアンドドロップを使いましょう。
このように、対象の画像を、クリックしたまま離さずに
ImageJのタブに持っていきます。

↑は、リンゴの画像ですが、これだとカラー画像なので、
一度色情報は消しておいたほうがわかりやすいかもしれません。
補足:カラー画像をモノクロ画像に変換
輝度というのは、カラー画像とモノクロ画像で少し扱いがかわります。
モノクロ画像の場合は、白⇔黒でパラメータが1つですよね?
例えば8bit深度と呼ばれる画像のフォーマットの場合は、
2^8で、0~255の諧調を持った画像となります。
0が真っ黒、255が真っ白なので、
数値を例えば100くらいで設定すれば、黒寄りのグレーだな。となるわけです。
ただし、カラー画像の場合は、
ご存じの通り、赤も青も緑も画像内に含まれています。
ですから、モノクロに対して、3倍(3色分)の情報量が入っているわけですね。
それをいったん分離する方法は、以前書いたこちらの記事にあります。
この処理を入れることで、
どの色を使って三次元的にマッピングするか決められるわけです。
当然、もともと画像がモノクロの場合はこの心配は必要ないですね。
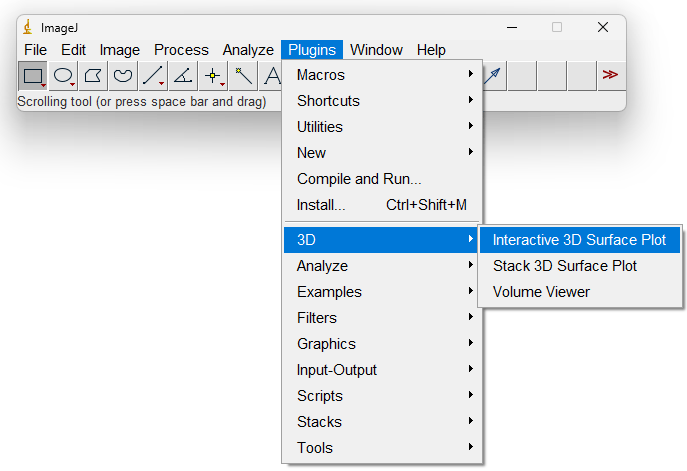
初期状態で使えるプラグインを選択する。
さて、画像をImageJで取り込んだら、
次は本題の三次元的にマッピングする方法です。
こちらも簡単な作業であっという間にできます。
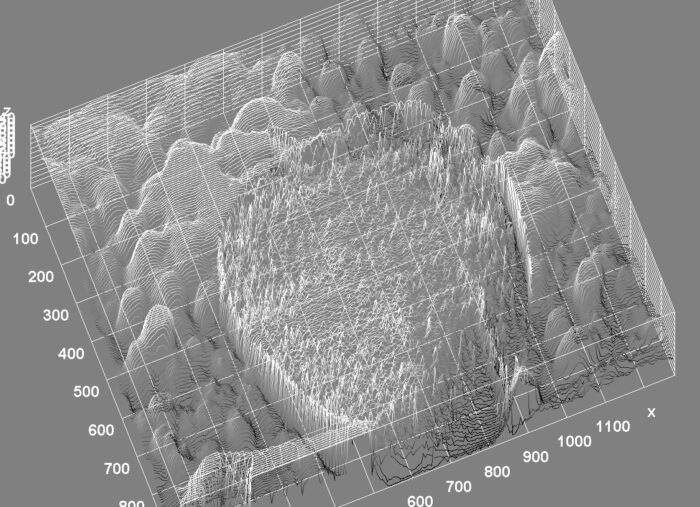
それがこちらのInteractive 3D Surface Plotというものです。

結果としては、こんな感じでリンゴがうっすら見えているのがわかると思います。

触ってもらえればわかりますが、このグラフはマウスでクリックしながら、
ぐりぐり回すことができます。好きな角度から輝度がどうなっているか見ることができます。
画面の右側と上側に出てくるステータスバーをいじることで、
思い通りのグラフにできると思います。それぞれの使い方について紹介しておきましょう。
右側のバー:グラフの大きさや上限値下限値関係の調整。
右側の縦のバーには、次の4項目があります。
使い方は上記の説明通りです。
ここを変更するときのシチュエーションとしては、
例えば、輝度の差を見たいのに、輝度の差が小さくてあまり差が見えないときに、
差を強調したい場合などです。
差を強調したい場合は、例えば、
z-scaleを大きくして表示を大きくしたり、
MaxとMinを調整して注目しているところ以外の不要な輝度を表示させないなどがあります。
ためしに、リンゴの表面の輝度を強調させてみましょう。
元がこれで↓↓

リンゴ表面の輝度を見やすくしたのがこちら↓

何となく見やすくなったと思います。
ここら辺は、どうやって見せるかになるので、
見せ方の工夫としていろいろと試してみると面白いかもしれませんね。
上側のバー:
次に上のバーです。
項目としては、
これらの項目の注意点ですが、
GridSizeは細かくすればするほど詳細な輝度の分布になるのですが、
その分動作が重くなりやすいです。スペックの低いパソコンだとフリーズしてしまうこともあるので、
状況に応じてあげましょう。
また、Smoothingは、基本は0が良いと思っています。
Smoothingを上げるとノイズのようなツノの輝度が落とせますが、
逆に言うと、そのような輝度の立っているところが視認しづらくなるので、
重大な要素を見逃す可能性があるためです。
こんな種類もある。LUTの使い方。
最後に小ネタですが、
今までご覧いただいたのは、白黒の味気ない三次元のマッピングですね。
これ実はもっと視認性を上げる方法があります。
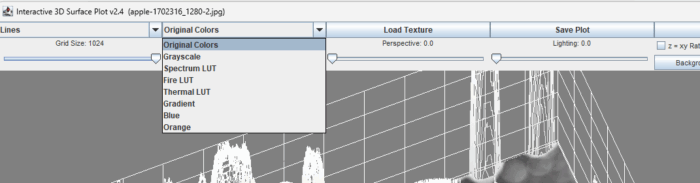
それがLUTと呼ばれる機能です。
このLUTの変更方法は、こちらにあります。

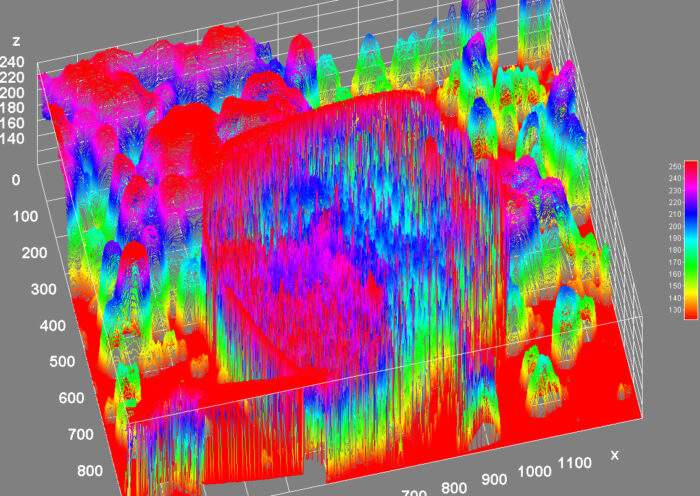
いくつかありますが、例えば、Spectrum LUTを選択してみると、
このような感じになります。↓↓

一気にカラフルになりましたが、特に便利なのが、グラフの右に出ているカラーバーです。
このカラーバーには、輝度がどれくらいの値だったら、どの色ですよ。
と表示してくれますので、どの部分がどれくらいの輝度なのか一瞬で判断することができます。
他にも、Thermal LUTなんかも輝度に対して色で表示してくれます。
用途に合った選択をすると、見やすくなりますのでいろいろ試してみてください。




